Payment
Web APP (B2B2C)
Senior Product Designer
UXD, UXR, UI, and Workshop Facilitator
I led the design team and managed the full product design process, aligning with business needs. This included co-creation with stakeholders, workshops, UX research, problem mapping, ideation, user journeys, information architecture, wireframes, flows, UI design, and developer handoff.

Context
RevvUp, founded in April 2020, is transforming automotive service centers with software that optimizes operations at car dealerships. Its first product is an operations management tool for service centers in a $ 380 billion+ market.
Challenge:
Position RevvUp as the central hub of dealership data.
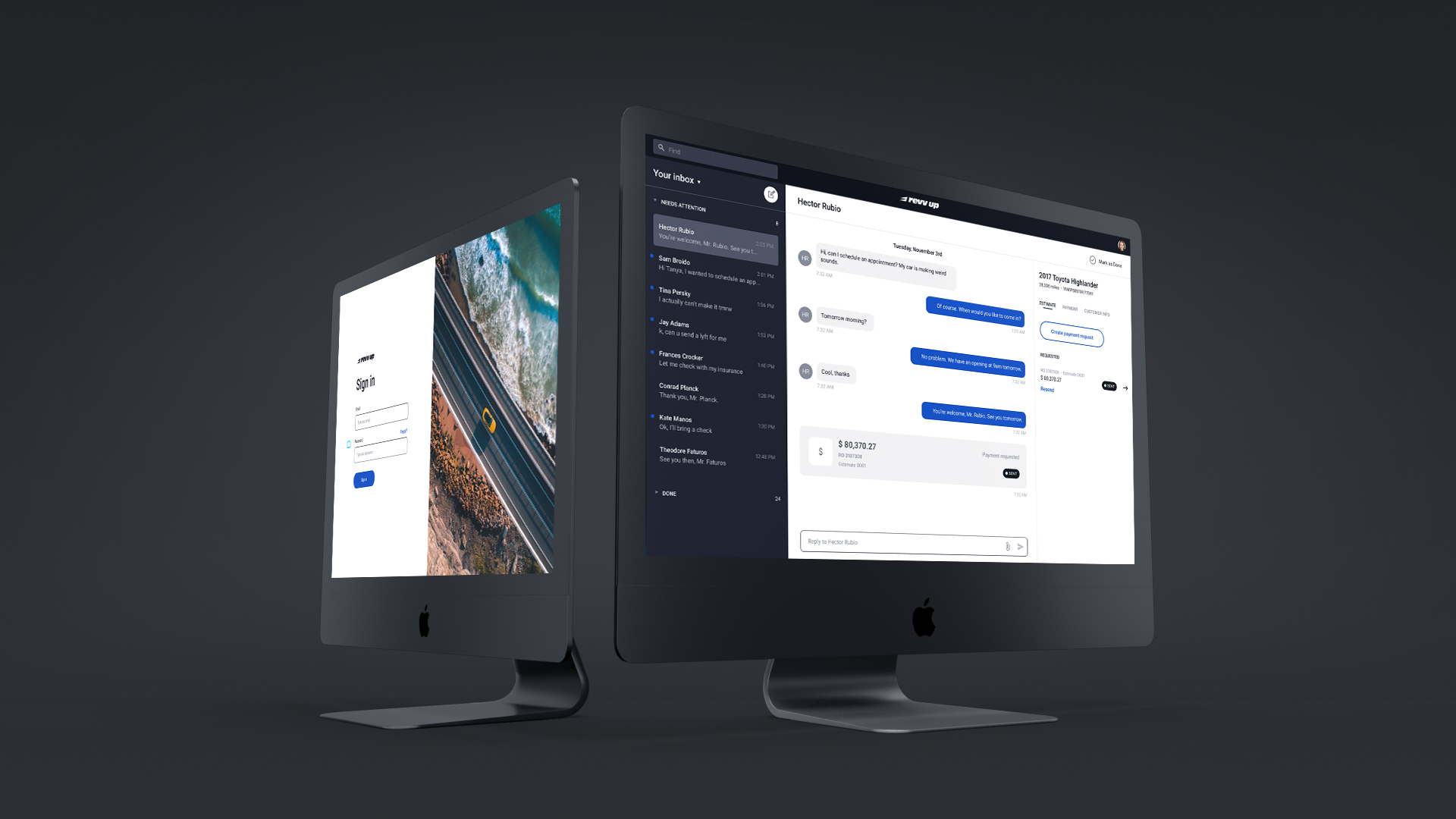
Current Web App Features:
Chat for service advisors (SA) to communicate with clients
Manager dashboard with customer info, service advisor details, repair order status, gross revenue, open dates, and filters
Business Model: Monthly subscription fees, with Payments identified as a new revenue stream by taking a percentage of transactions.
My Challenge as Product Designer:
Design the Payments section.
Goal
Design a simple and intuitive payment process.
Mapping
Used Miro’s mapping feature to analyze the industry, business model, challenges, and revenue flow within car dealerships.
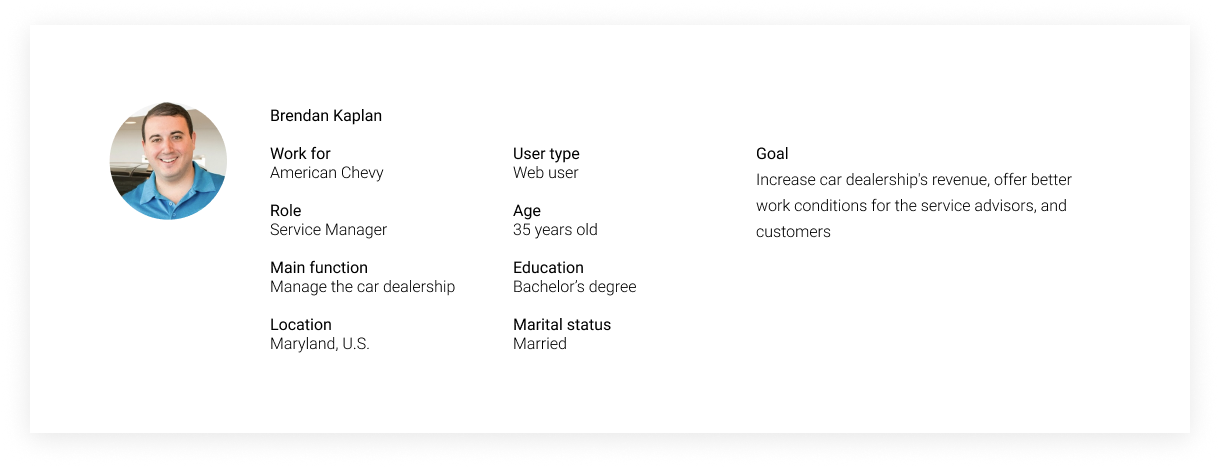
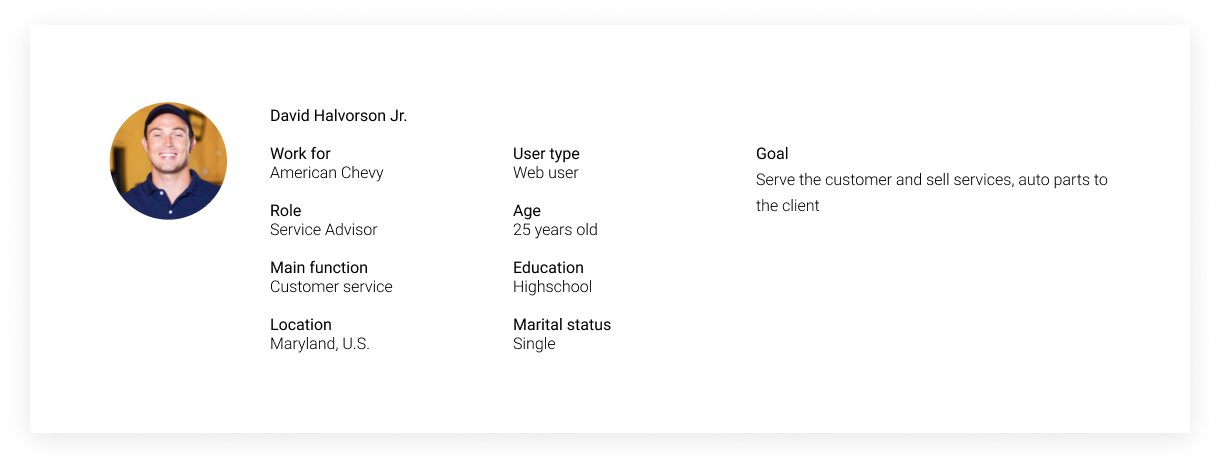
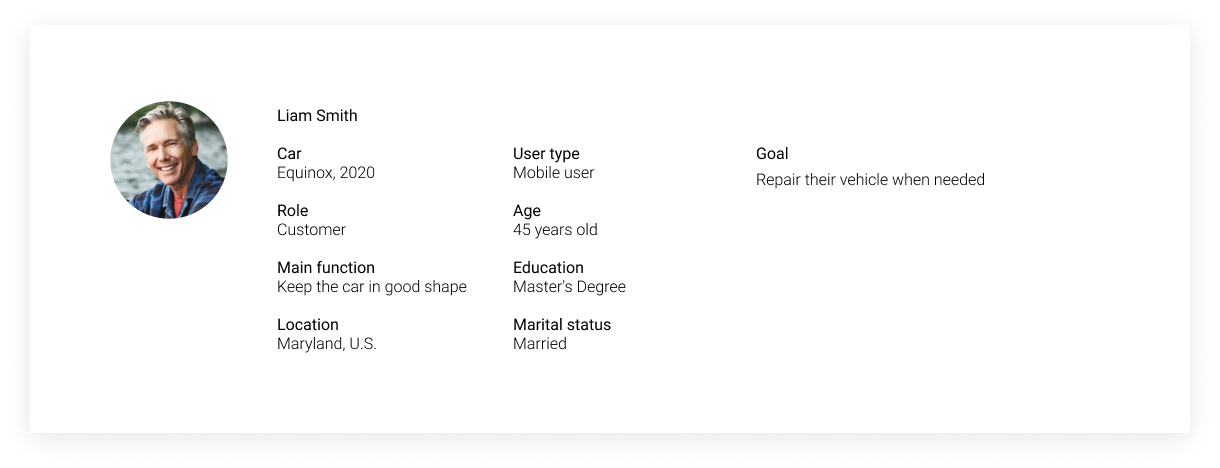
Proto-Persona
A car dealership consists of a service manager and a team of service advisors.



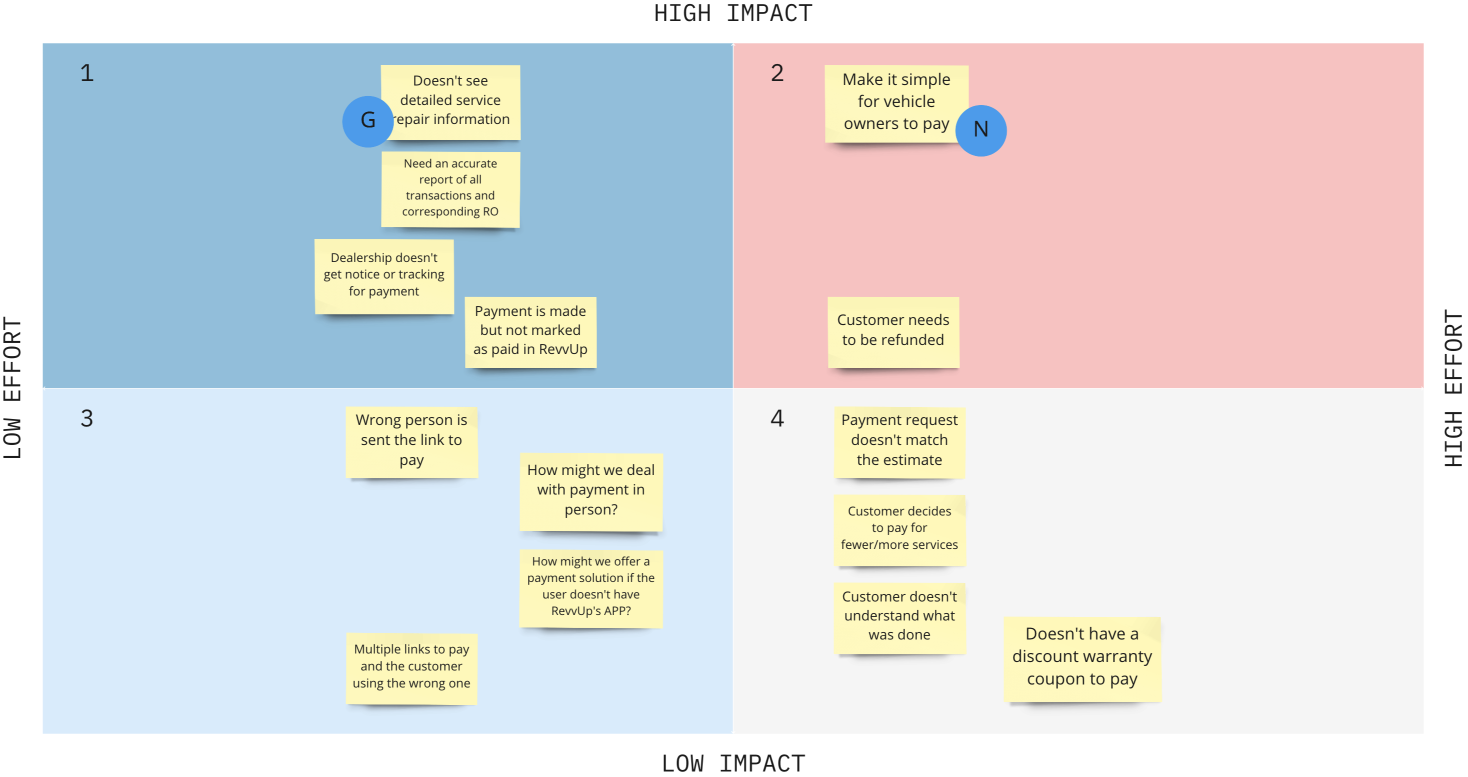
Problems | Insights
Stakeholders Nate (CEO) and George (CTO) attended a mini-workshop to discuss user issues and potential solutions. The bolded items were prioritized for the highest business and user impact.
Miro whiteboard included: problems, assumptions, and prioritized solutions.
Dependencies
• Stripe integration failures
• Internet connection issues
• Need to offer installment plans for vehicle owners
UX
• Multiple links to pay and the customer using the wrong one
• Confusion from multiple payment links
• Customers adjusting services (more/less) after receiving link
• Need for refunds
• Inaccurate transaction-to-RO reporting
• Customers struggle to find the payment link
• Lack of detailed repair information (CTO’s top concern)
• No discount warranty coupon option
• Unclear process for in-person payments
• Missing payment option for users without the RevvUp app
• Overall complexity—vehicle owners need simpler payments (CEO’s top concern)
Tech
• Broken payment links
• Dealership not notified or unable to track payments
• Payments not marked as paid in DMS or RevvUp
• Wrong RO sent to customer for payment
• Payments received with no RO associated
• Payment requests not matching estimates
• Customer never receives payment link
• Payment link sent to the wrong person

Goal | Keep in mind
Create a simple, intuitive payment process.
Prioritization
The workshop enabled task prioritization and the creation of a roadmap with a backlog, which was captured on Miro’s whiteboard.

Product Management
Design tasks were organized using a Kanban board.
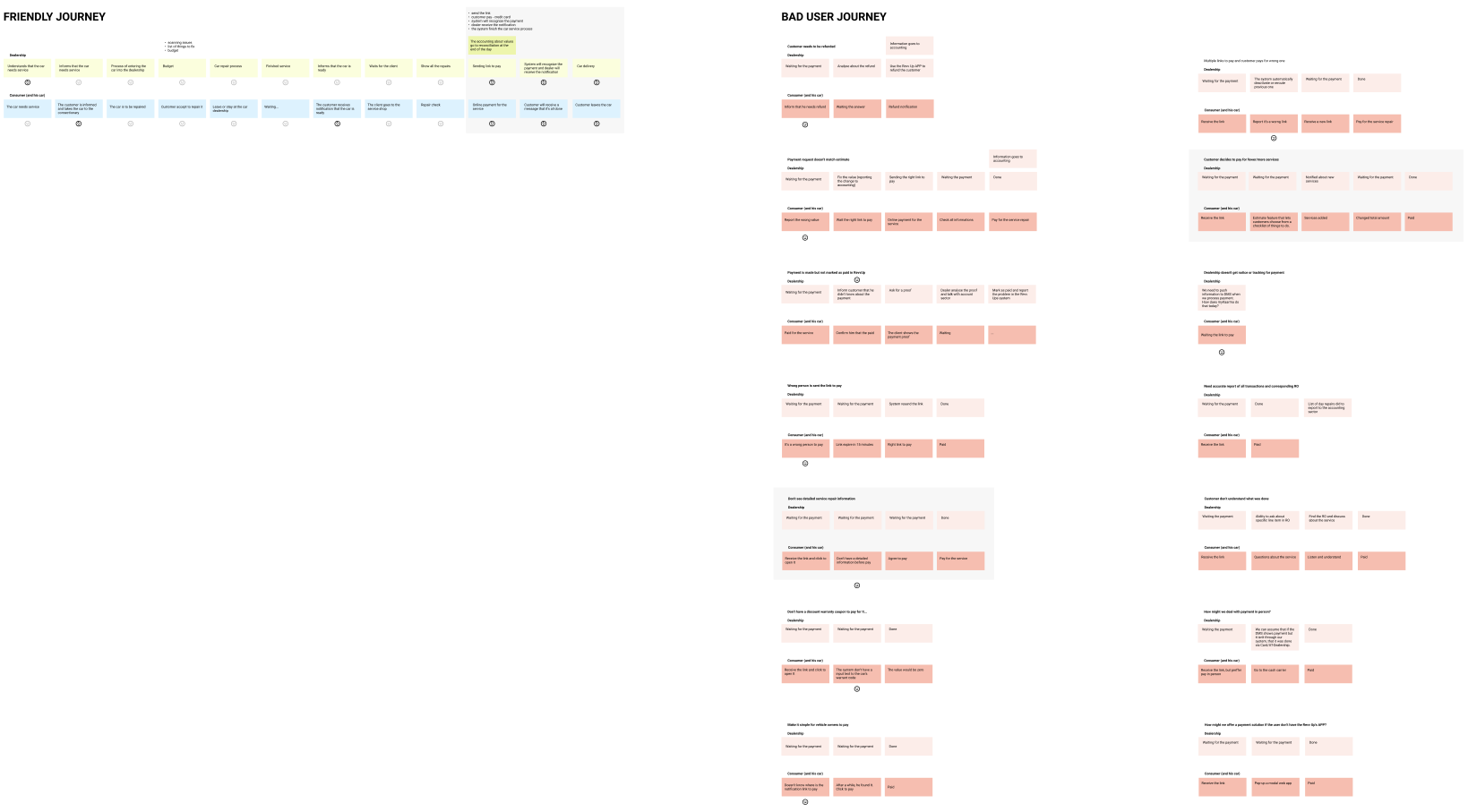
User Journey Map
Mapped a friendly user journey along with possible negative scenarios.
The Payments journey was designed in Figma:

Benchmark | Inspirational case
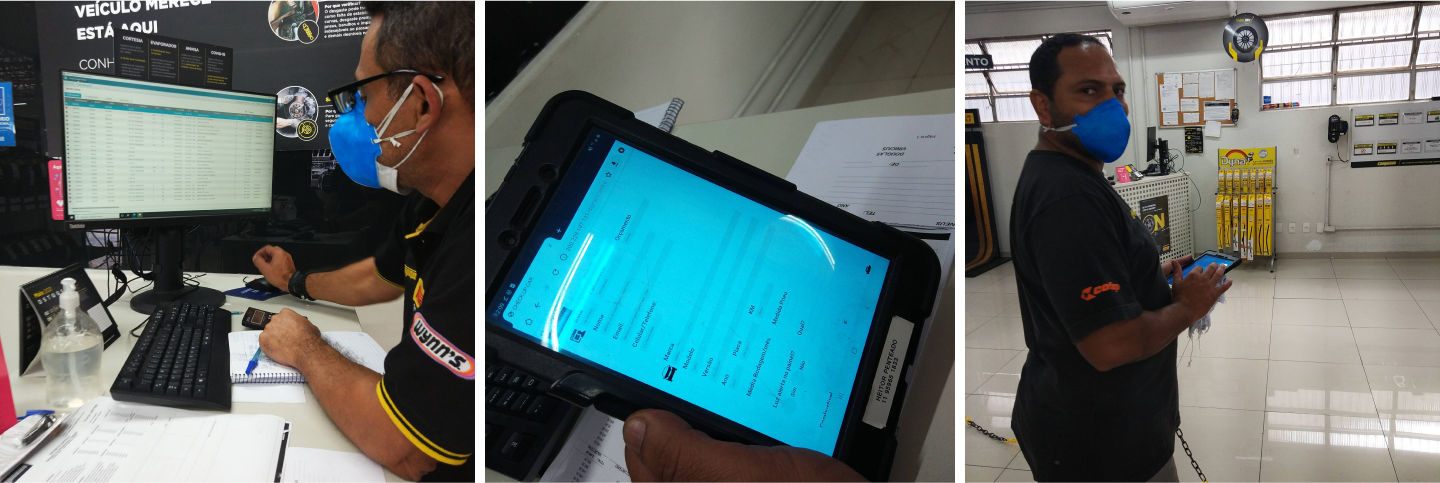
Visiting Pirelli’s store revealed an advanced omnichannel system for car services, used across roles (managers, advisors, mechanics, warehouse, and customer support) on desktops and tablets. All services are fully managed within the system.
• Payments: 22 options available
• Estimates, discounts, accounting, and customer information
• Service management: RO number, advisor details, status, open date/time, description
• Inventory management: item ID, quantity, stock, unit price, margin
• Client records: name, ID, total price
• Documentation: receipt, invoice
• Tools: search, filters, and tablet-based car photo capture
Credit Card's API
Stripe was selected as the credit card payment provider.
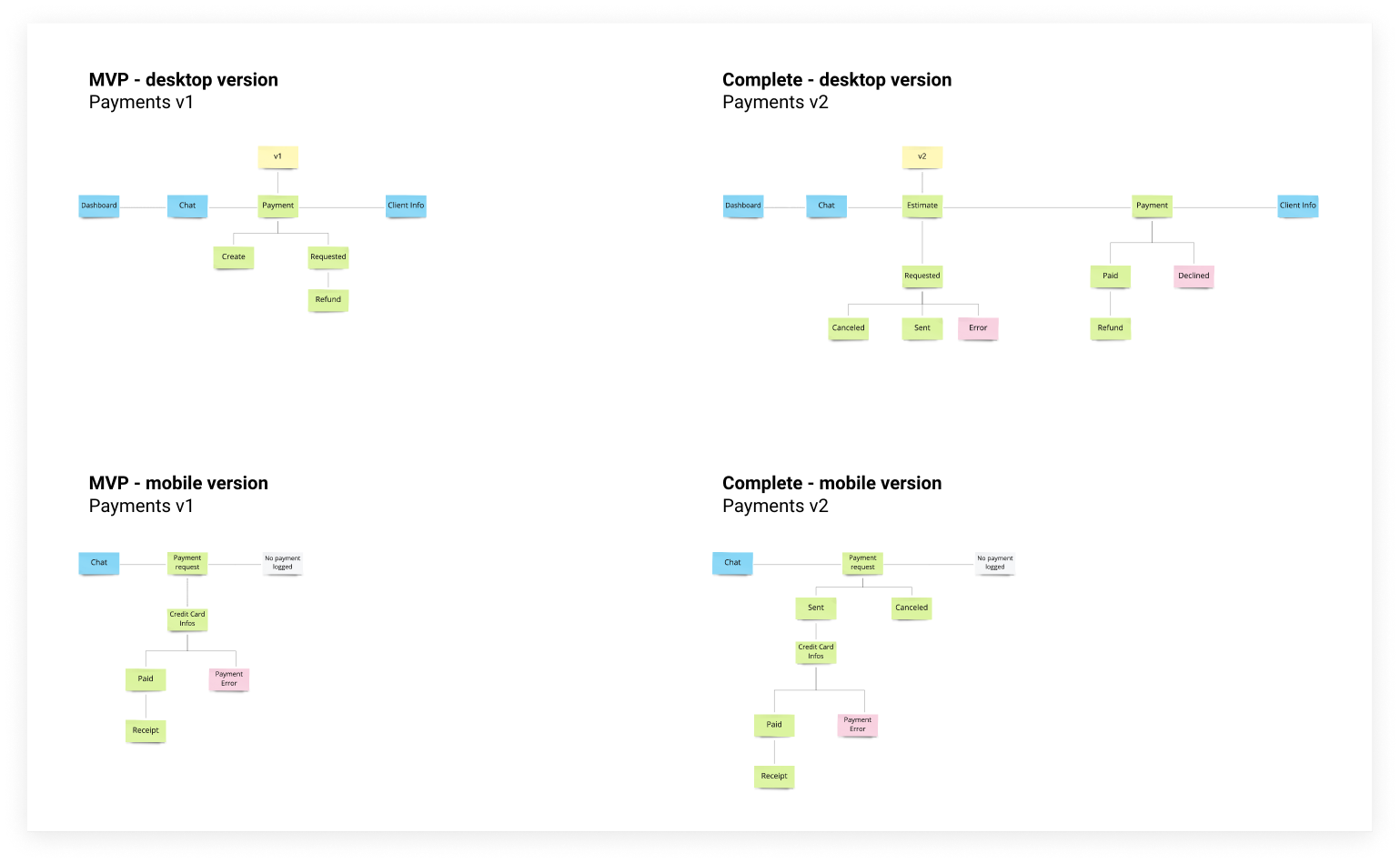
Information Architecture
Two versions were defined: v1 (simplest) and v2 (complete).
The Payment structure was mapped in the site map on Miro:

Data
RO information came from the Retool app, which contains all service-related data for the dealership.
Wireframes
Drafting paper and wireframes was crucial in clarifying scenarios, flows, and content structure.
Interviews with the Head of Products provided more profound insight into complex business needs and valuable feedback for improvements.
UI Design
Problem:
Lack of detailed service repair information.
Assumption / Possible solution:
Provide a checklist with detailed service information before payment.

Problem:
The dealership lacks payment notifications or tracking.
Assumption / Possible solution:
Push payment information directly to the DMS during the processing stage.

Problem:
Customers need refunds.
Assumption / Possible solution:
Allow Service Advisors or Managers to issue refunds directly from the dealership’s Stripe cash account.

Problem:
Customers change the number of services they want to pay for.
Assumption / Possible solution:
Add an estimate feature with a checklist, allowing customers to select the services they want to include.

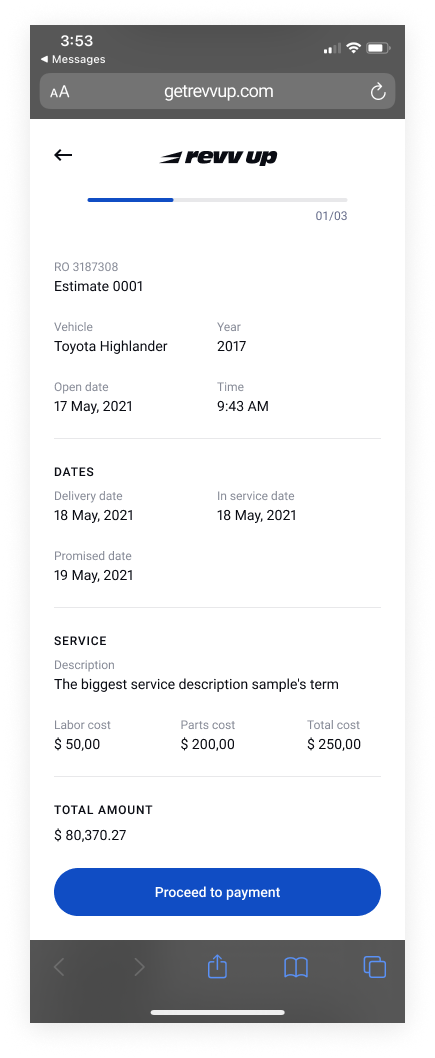
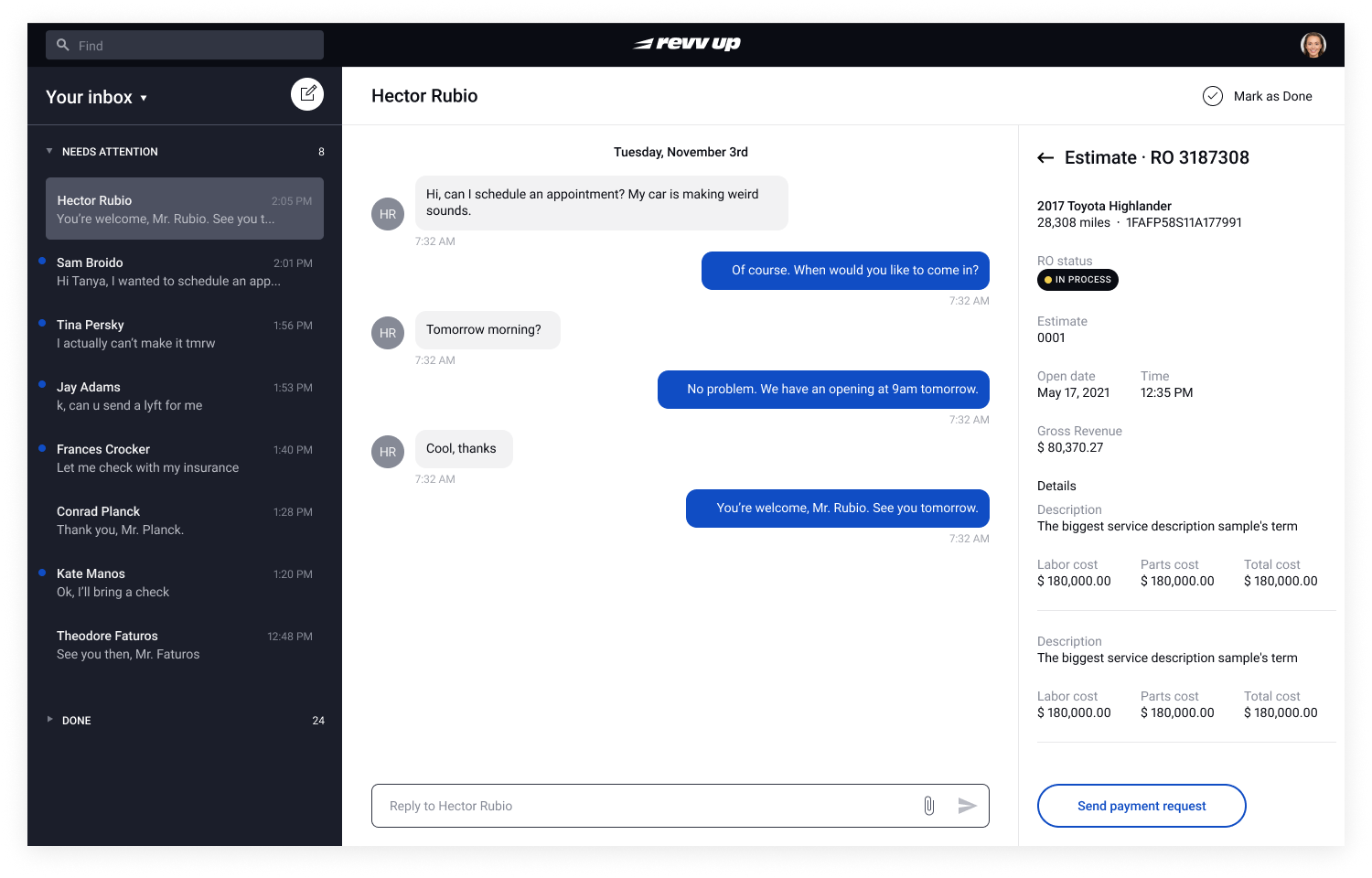
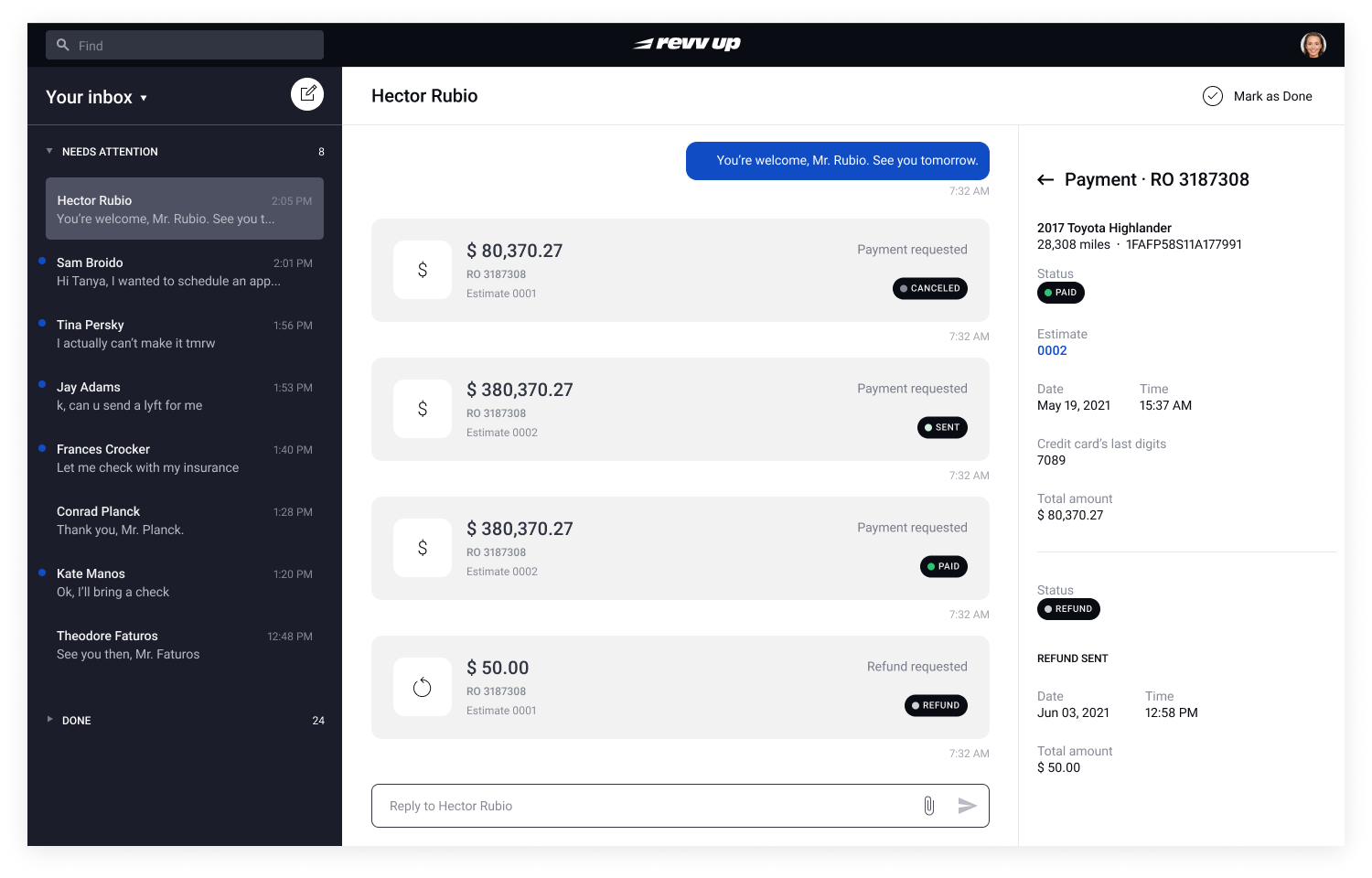
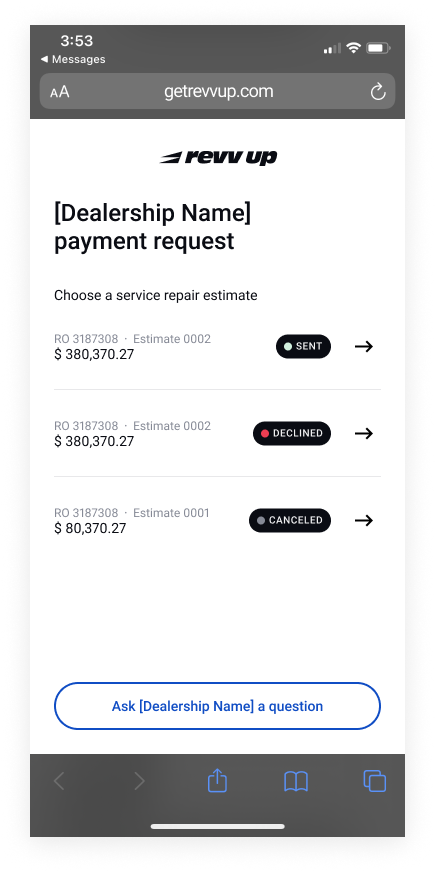
Payment components were built in Figma using Auto Layout and Variants, with high-fidelity UI screens designed in Figma.
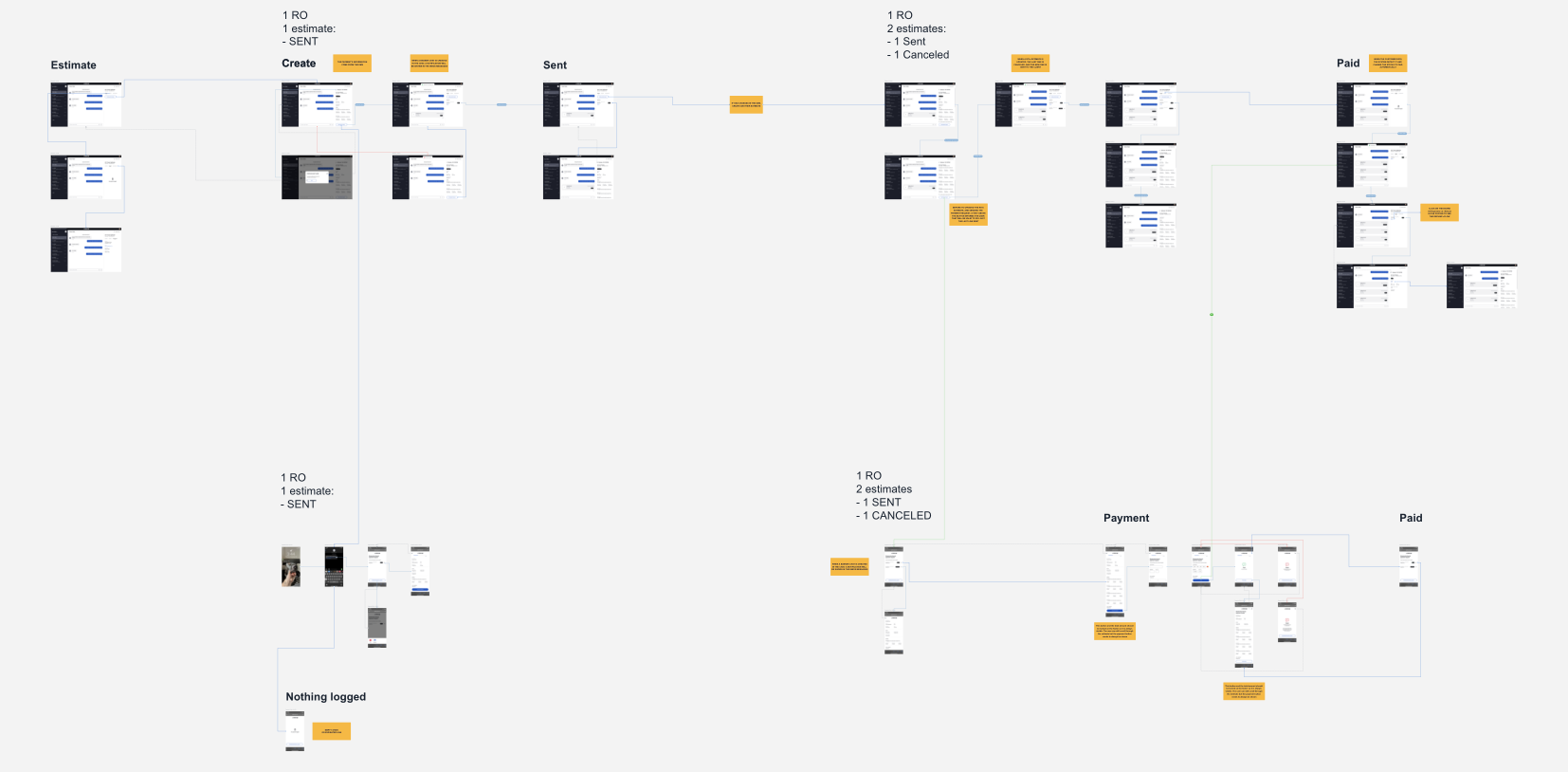
User Map Flow
The final documentation:
• UI screens for stakeholders
• Navigable flows organized by sections
• User maps for normal, success, cancellation, and error scenarios
• Developer notes with business and product rules
Versions:
• Payments v1 (MVP): basic create and refund flows
• Payments v2 (complete): adds status, estimates, multiple refund options, and declined flows
Scenarios covered:
• v1 – Create
• v1 – Refund
• v2 – Estimates (same RO)
• v2 – Refund
• v2 – Declined
• v2 – Estimates (different RO)
Additional sections:
• RO & Estimate status
• Button interaction examples
The mapping flow sample:

Handoff
Two ways to access assets and specs:
Screens from Figma for both web and mobile
From Zeplin:
Developers can view all UI specs and download assets, making it very useful for implementation. where it's also possible to see all the UI specs and download the assets, very very useful for devs:
Results
When I left the company, the Payments feature had not yet been launched so that I couldn’t measure its results.
Takeaways / What I learned
• Plan better from the start: clarify stakeholder expectations, set priorities, align deadlines, and share Kanban boards with the product team
• Run a kick-off interview to understand the project fully
• Assess stakeholders’ design maturity and adapt approach to help evolve design culture step by step
• Clearly establish workshop rules with confidence
• Keep focus on the main task